详情参考Mermaid官方文档 和官方Github ,还有可以实时在线编辑预览的mermaid在线编辑器
小技巧,如果不想Markdown渲染加载图表太久,我们可以直接调用在线编辑器生成的图片链接,通过我们生成的图表链接显示图片达到显示图表的目的!Enjoy it!
例如调用下超链接
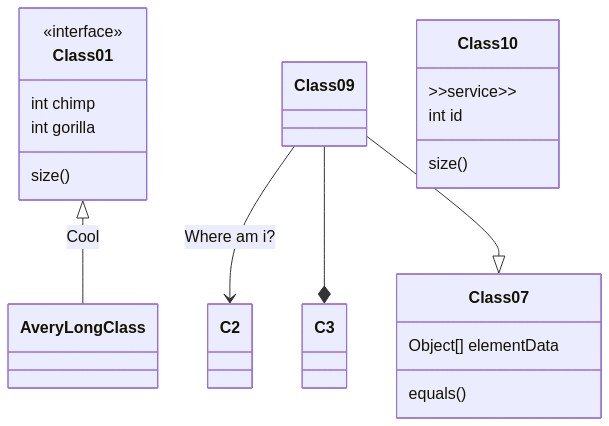
1 [](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiY2xhc3NEaWFncmFtXG5DbGFzczAxIDx8LS0gQXZlcnlMb25nQ2xhc3MgOiBDb29sXG48PGludGVyZmFjZT4-IENsYXNzMDFcbkNsYXNzMDkgLS0-IEMyIDogV2hlcmUgYW0gaT9cbkNsYXNzMDkgLS0qIEMzXG5DbGFzczA5IC0tfD4gQ2xhc3MwN1xuQ2xhc3MwNyA6IGVxdWFscygpXG5DbGFzczA3IDogT2JqZWN0W10gZWxlbWVudERhdGFcbkNsYXNzMDEgOiBzaXplKClcbkNsYXNzMDEgOiBpbnQgY2hpbXBcbkNsYXNzMDEgOiBpbnQgZ29yaWxsYVxuY2xhc3MgQ2xhc3MxMCB7XG4gID4-c2VydmljZT4-XG4gIGludCBpZFxuICBzaXplKClcbn0iLCJtZXJtYWlkIjp7InRoZW1lIjoiZGVmYXVsdCJ9fQ)
显示效果:
1 2 3 4 5 6 7 {% mermaid %} graph TD A[Hard] -->|Text| B(Round) B --> C{Decision} C -->|One| D[Result 1] C -->|Two| E[Result 2] {% endmermaid %}
graph TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
1 2 3 4 5 6 7 8 9 10 11 {% mermaid %} sequenceDiagram Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good! {% endmermaid %}
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
1 2 3 4 5 6 7 8 9 10 {% mermaid %} gantt section Section Completed :done, des1, 2014-01-06,2014-01-08 Active :active, des2, 2014-01-07, 3d Parallel 1 : des3, after des1, 1d Parallel 2 : des4, after des1, 1d Parallel 3 : des5, after des3, 1d Parallel 4 : des6, after des4, 1d {% endmermaid %}
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 {% mermaid %} classDiagram Animal <|-- Duck Animal <|-- Fish Animal <|-- Zebra Animal : +int age Animal : +String gender Animal: +isMammal() Animal: +mate() class Duck{ +String beakColor +swim() +quack() } class Fish{ -int sizeInFeet -canEat() } class Zebra{ +bool is_wild +run() } {% endmermaid %}
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
1 2 3 4 5 6 7 8 9 {% mermaid %} stateDiagram [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] {% endmermaid %}
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
1 2 3 4 5 6 7 8 {% mermaid %} pie title Key elements in Product X "Calcium" : 42.96 "Potassium" : 50.05 "Magnesium" : 10.01 "Iron" : 5 {% endmermaid %}
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
用法
1 2 3 4 5 6 7 8 {% note [class] [no-icon] %} Any content (support inline tags too.io). {% endnote %} [class] : default | primary | success | info | warning | danger. [no-icon] : Disable icon in note. All parameters are optional.
例如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 {% note default %} default 提示块标签 {% endnote %} {% note primary %} primary 提示块标签 {% endnote %} {% note success %} success 提示块标签 {% endnote %} {% note info %} info 提示块标签 {% endnote %} {% note warning %} warning 提示块标签 {% endnote %} {% note danger %} danger 提示块标签 {% endnote %}
显示效果:
可在配置里自行设置风格:style: simple / modern / disabled
一个图库集合。
写法
1 2 3 4 5 <div class ="gallery-group-main" > {% galleryGroup name description link img-url %} {% galleryGroup name description link img-url %} {% galleryGroup name description link img-url %} </div >
name:图库名字
description:图库描述
link:连接到对应相册的地址
img-url:图库封面的地址
例如:
1 2 3 4 5 <div class ="gallery-group-main" > {% galleryGroup '壁纸' '收藏的一些壁纸' '/Gallery/wallpaper' https://i.loli.net/2019/11/10/T7Mu8Aod3egmC4Q.png %} {% galleryGroup '漫威' '关于漫威的图片' '/Gallery/marvel' https://i.loli.net/2019/12/25/8t97aVlp4hgyBGu.jpg %} {% galleryGroup 'OH MY GIRL' '关于OH MY GIRL的图片' '/Gallery/ohmygirl' https://i.loli.net/2019/12/25/hOqbQ3BIwa6KWpo.jpg %} </div >
显示效果:
壁纸
收藏的一些壁纸
漫威
关于漫威的图片
OH MY GIRL
关于OH MY GIRL的图片
写法:
1 2 3 {% gallery %} markdown 图片格式 {% endgallery %}
例如
1 2 3 4 5 6 7 8 {% gallery %}       {% endgallery %}
写法:
inline 在文本里面添加按钮隐藏内容,只限文字
( content不能包含当引号,可用')
1 {% hideInline content,display,bg,color %}
content: 文本内容
display: 按钮显示的文字(可选)
bg: 按钮的背景颜色(可选)
color: 按钮文字的颜色(可选)
block独立的block隐藏内容,可以隐藏很多内容,包括图片,代码块等等
1 2 3 {% hideBlock display,bg,color %} content {% endhideBlock %}
content: 文本内容
display: 按钮显示的文字(可选)
bg: 按钮的背景颜色(可选)
color: 按钮文字的颜色(可选)
例如:
inline
1 2 3 哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} 门里站着一个人? {% hideInline 闪 %}
block
1 2 3 4 5 6 7 8 9 10 11 12 {% hideBlock 查看答案 %} {% gallery %}         {% endgallery %} {% endhideBlock %}
可自行设置字体的font-family
配置配置文件
1 2 3 4 font: enable: true font-family: Lato, Helvetica Neue For Number, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, PingFang SC, Hiragino Sans GB,"Microsoft JhengHei", "MicrMicrosoft YaHei" , Helvetica Neue, Helvetica, Arial, sans-serif code-font: consolas, Menlo, "PingFang SC" , "Microsoft JhengHei" ,"Micro
参考官方文档
示例
1 2 3 4 5 6 7 8 # Maxwell's Equations equation | description ----------|------------ $\nabla \cdot \vec{\mathbf{B}} = 0$ | divergence of $\vec{\mathbf{B}}$ is zero $\nabla \times \vec{\mathbf{E}}\, +\, \frac1c\, \frac{\partial\vec{\mathbf{B}}}{\partial t} = \vec{\mathbf{0}}$ | curl of $\vec{\mathbf{E}}$ is proportional to the rate of change of $\vec{\mathbf{B}}$ $\nabla \times \vec{\mathbf{B}} -\, \frac1c\, \frac{\partial\vec{\mathbf{E}}}{\partial t} = \frac{4\pi}{c}\vec{\mathbf{j}} \nabla \cdot \vec{\mathbf{E}} = 4 \pi \rho$ | _wha?_
Maxwell’s Equations
equation
description
∇ ⋅ B ⃗ = 0 \nabla \cdot \vec{\mathbf{B}} = 0 ∇ ⋅ B = 0 divergence of B ⃗ \vec{\mathbf{B}} B
∇ × E ⃗ + 1 c ∂ B ⃗ ∂ t = 0 ⃗ \nabla \times \vec{\mathbf{E}}\, +\, \frac1c\, \frac{\partial\vec{\mathbf{B}}}{\partial t} = \vec{\mathbf{0}} ∇ × E + c 1 ∂ t ∂ B = 0 curl of E ⃗ \vec{\mathbf{E}} E B ⃗ \vec{\mathbf{B}} B
∇ × B ⃗ − 1 c ∂ E ⃗ ∂ t = 4 π c j ⃗ ∇ ⋅ E ⃗ = 4 π ρ \nabla \times \vec{\mathbf{B}} -\, \frac1c\, \frac{\partial\vec{\mathbf{E}}}{\partial t} = \frac{4\pi}{c}\vec{\mathbf{j}} \nabla \cdot \vec{\mathbf{E}} = 4 \pi \rho ∇ × B − c 1 ∂ t ∂ E = c 4 π j ∇ ⋅ E = 4 π ρ wha?